User research, metrics analysis, and usability testing in redesign of the training portal for a large IT software and services business.
Background
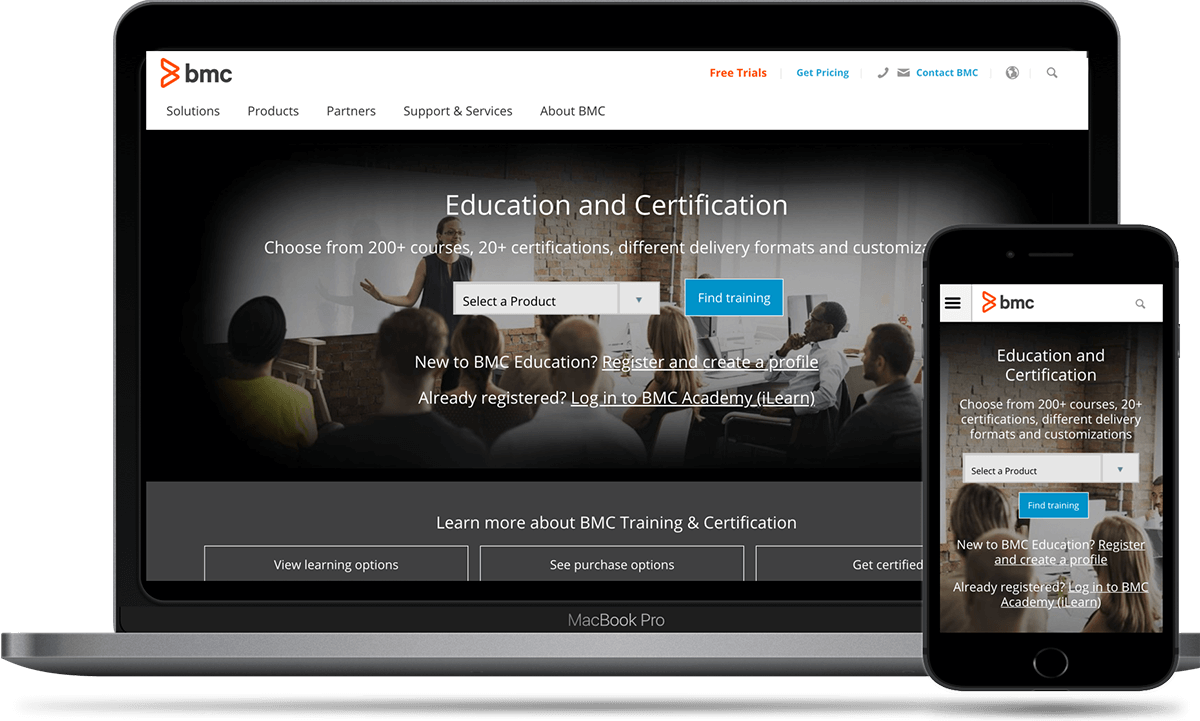
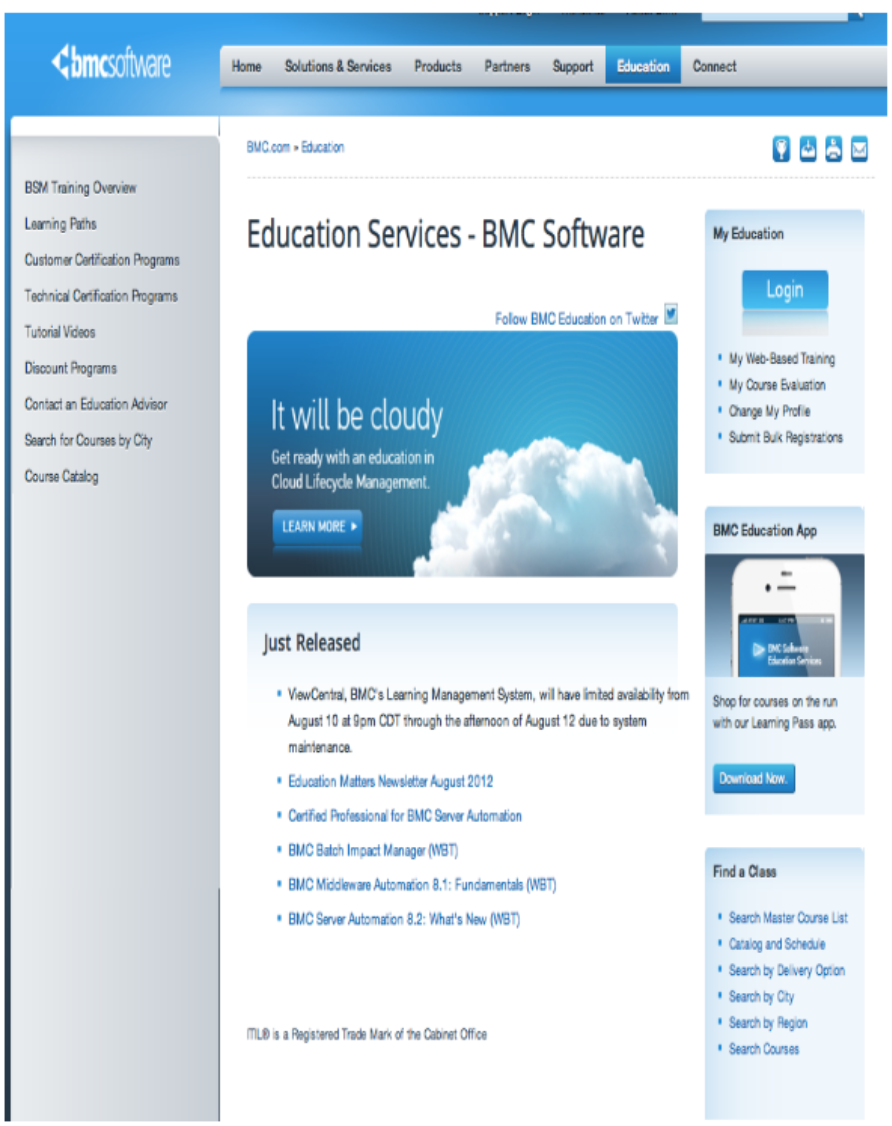
BMC is a leading supplier of software and services to IT departments. These are highly complex applications that require significant training to deploy and use effectively. I was tasked with analyzing the training portal to improve usability.
Business Driver
BMC Training wanted to identify UX improvements to the Education Portal that would help increase revenue from enrollment. Additional cost savings would come from reduced support calls and making FAQs and Terms and Conditions more prominent.
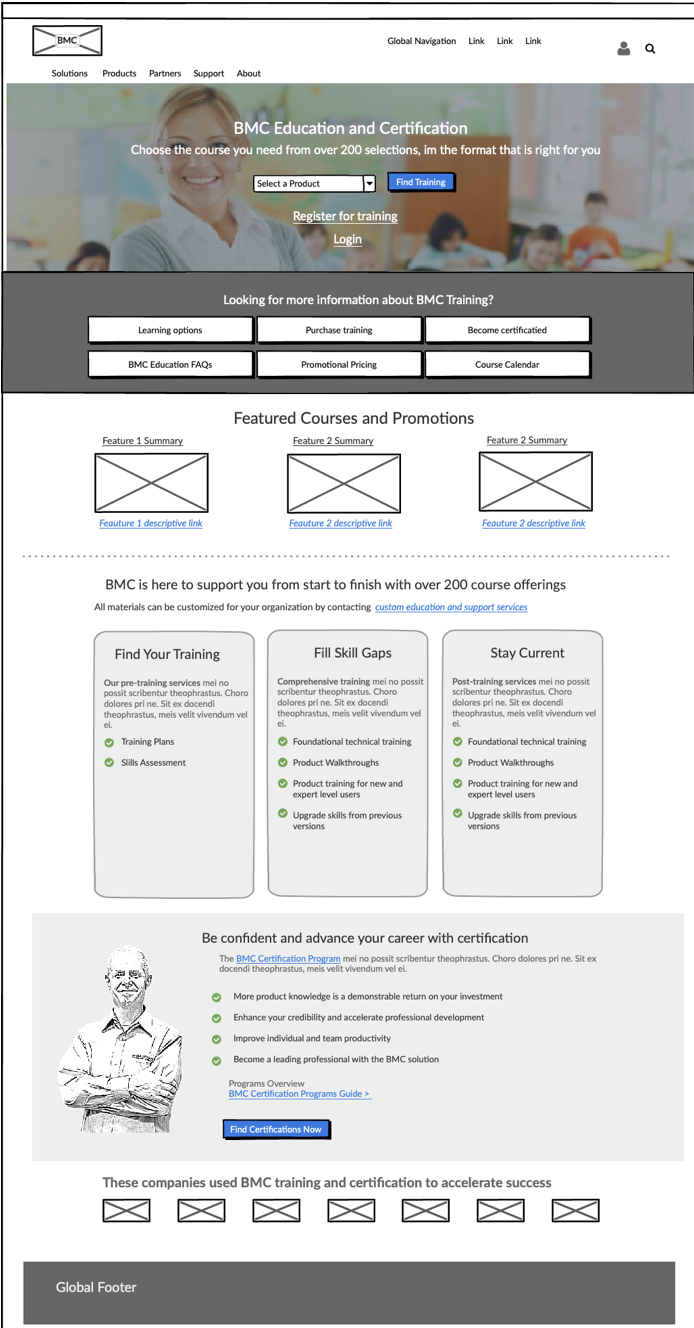
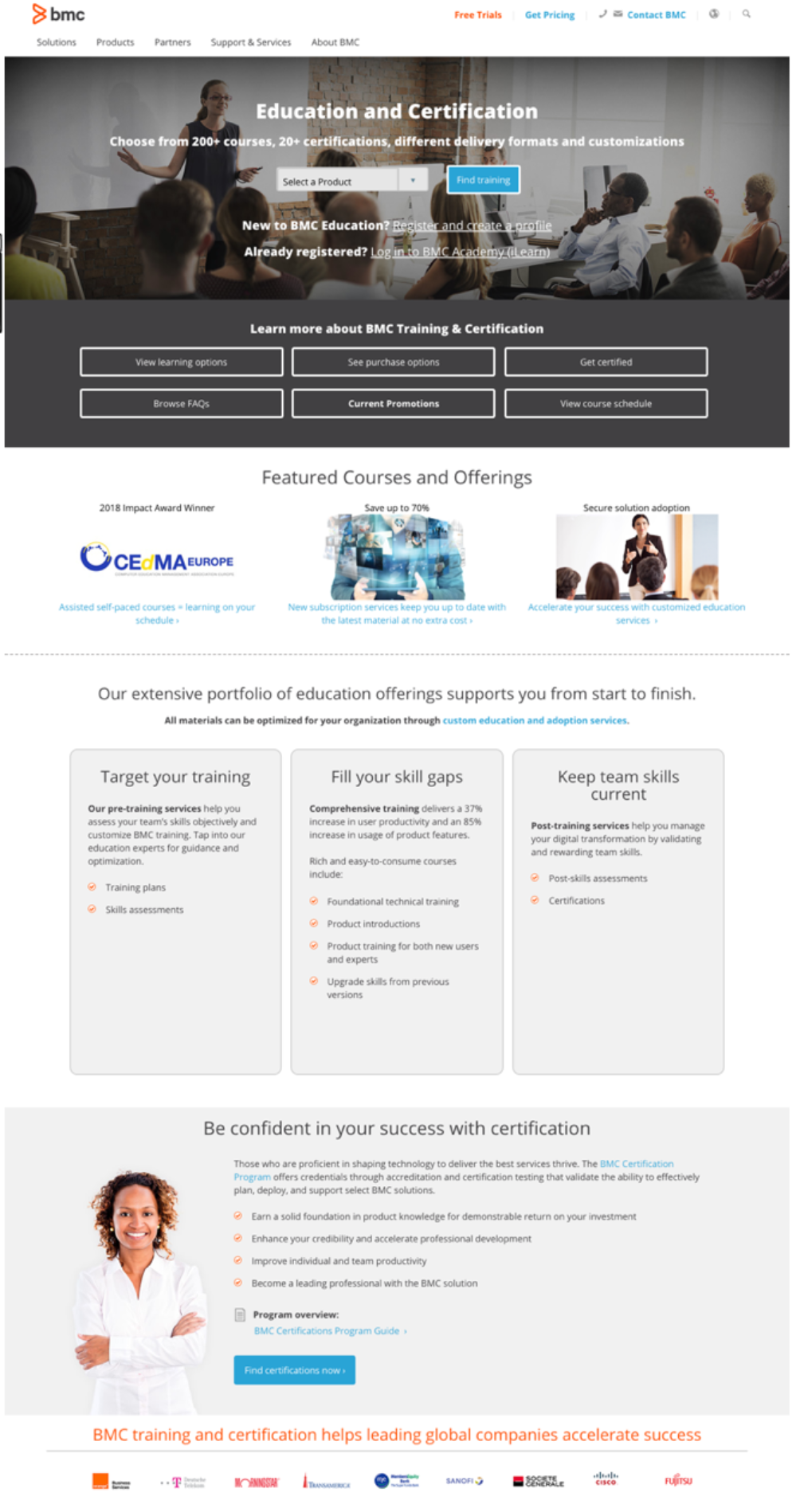
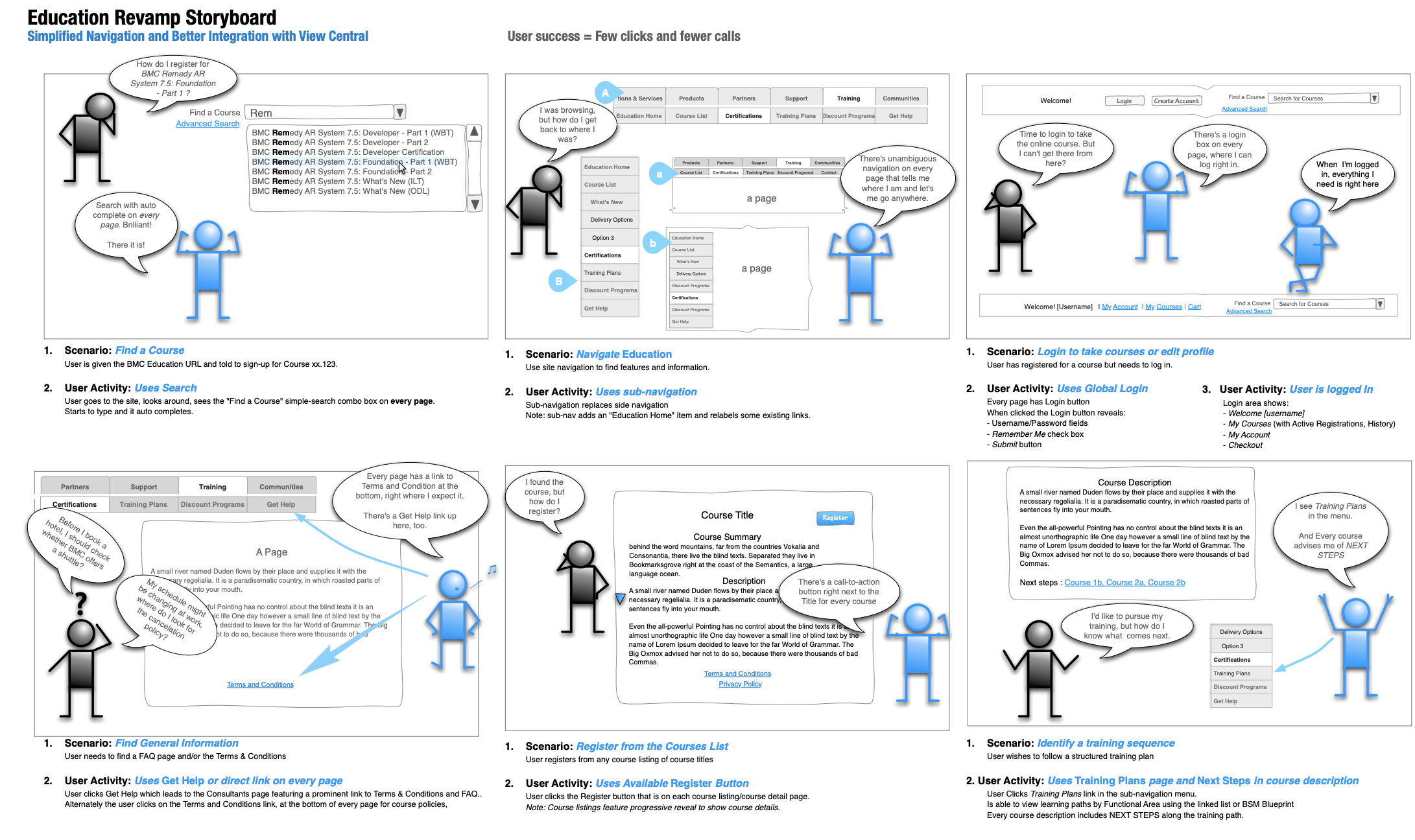
New interaction design will facilitate browsing, learning about, and registering for BMC course offerings.